Summary
Headings provide structure to your document using paragraph styles (for documents) or heading tags (for web pages). Headings make the structure of your documents accessible to screen readers while improving both scannability and maintainability.
You can apply heading best practices in any written medium, from emails to presentations, newsletters, to blog posts. Everywhere you write, document structure can help you organize your work like an outline.
As a benefit, if you style your headings correctly and decide to change a font, font weight or size later, you can make one change and all of your headings will change, saving you time and energy.
User Impact
Structure is critical for adaptive technology users, who rely on properly formatted headings to understand and navigate through documents and web pages. Without this structure, there is no easy way to navigate because the document is read from top to bottom. If the accessibility features are not present, everything has the same weight. The discovery process of where a major section starts and ends is the most time consuming problem.
Screen Reader Demonstration
Watch this video by expert Hadi Rangin, a member of IT Accessibility Team at the University of Washington, demonstrates how web content sounds to someone using screen reader software and shares characteristics of accessible web pages.
- Year: 2017
- Runtime: 07:33 minutes
Using a Screen Reader from the University of Washington
Best Practices
Learn to organize your paragraphs under descriptive headings, and apply "styles" to these headings. This habit will make it easier for anyone to scan through your document and find the parts of the document they want to read, an attribute known as "scannability."
Examples
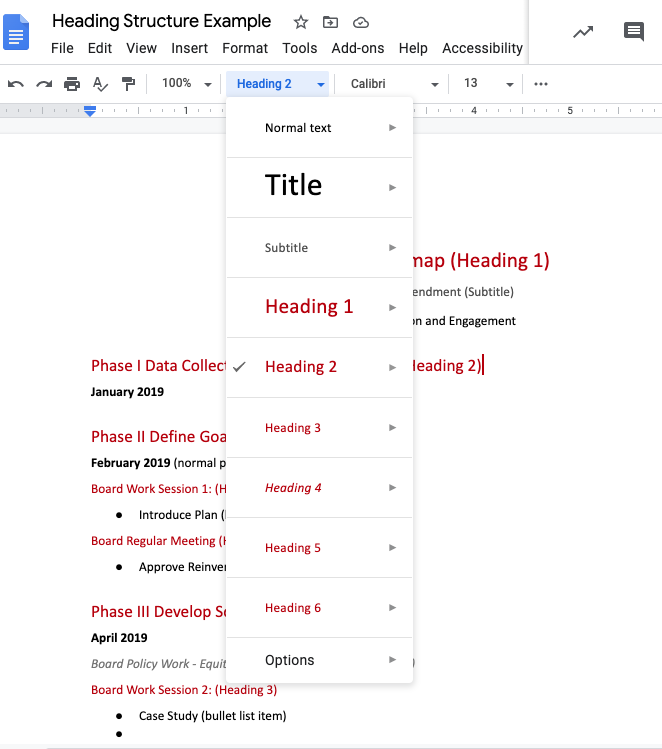
In most software applications and web content management systems, you can highlight the text you want to make into a heading and apply built-in styles using the styles menu on the formatting toolbar.
Examples of Using Heading Styles in Google

Note
- Google Documents and Google Slides are not accessible once downloaded as PDF without remediation. At this point are only accessible as browser files.
- Remediation is the process of making a document accessible.
- Microsoft Word and PowerPoint retains heading strucutre when setup properly and saved as a PDF.
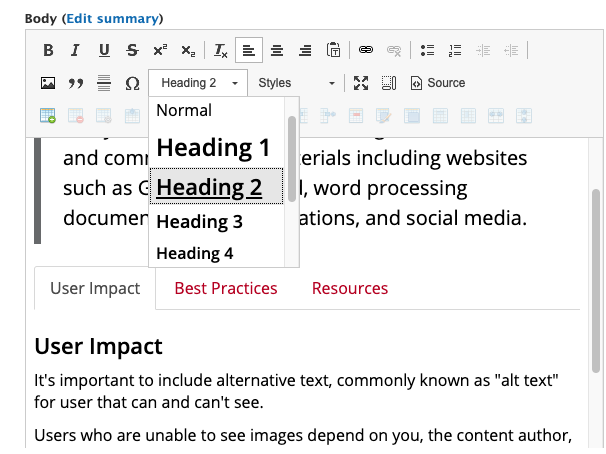
Example of Using Heading Styles in a Content Management System

Avoid:
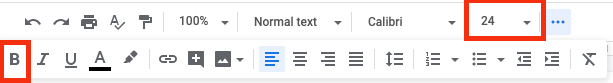
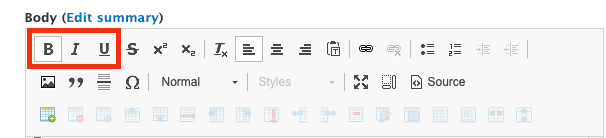
Don't use the text character options in the formatting toolbar to individually change the look of each heading in a document or webpage (e.g. larger font size, bolded, and underlined).
Example to Avoid Changing Text using Character Tools
Avoid increasing font size or changing colors as the only way to designate a heading.


Example to Avoid
Incorrect use of headings that do not follow logical order and use character styles that ineffectively convey semantic meaning.
Heading tags should never be used to control font characteristics alone. They should reflect the semantic structure of the content. Headings should be applied to paragraph headings based upon their hierarchy within a document.
In Digital Documents
- Heading 1 is applied to the title (on the cover page).
- Heading 2 is applied to the major topic headings (the topic on the next page).
- Heading 3 is applied to sub-sections.
- Heading 4, 5, 6 is not really necessary, but it makes it easier for someone to quickly find information if using a screen reader.
Web Pages
- Use level 1 headings to indicate the title, topic, or purpose of each page. (i.e.
<title>) - Repeat all or part of the level 1 heading in the browser page title of webpages. (i.e.
<h1>) - Use level 2 headings to indicate each main section of the document. (i.e.
<h2>) - Use level 3 headings to indicate sub-sections. (i.e.
<h3>) - Use level 4, 5, and 6 headings to indicate sub-sub-sections. (i.e.
<h4> <h5> <h6>)
Examples to Achieve
- See a structured Google Document
- See a structured Word Document
A table of contents can make it easier for people to navigate and preview long documents or web pages.
Implementation Tips
Use the styles menu for headings, and your software may be able to automatically create a table of contents based on the headings.
Example to Achieve
Make sure you indicate that the links are anchors, such as by giving them a heading such as:
- Table of Contents
- Article Contents
- What's on This Page
- On This Page
- Jump To
- In This Document

See Google Document Table of Contents
Avoid
Don't include anchor links to different sections of a page or a table of contents without indicating what the links will do.
Don't create a long document without a functioning Table of Contents that is navigable.

How-to Resources
Digital Documents
- W3C: Using headings convey meaning and structure
- WebAIM: Microsoft Word Headings
- Google: Add a title, heading, or table in a document
- Microsoft Word: Apply built in heading styles
- Accessible Digital Documents: One or multiple level 1 headings in PDF?
Presentations
- WebAIM: PowerPoint Accessibility
- Google: How to use Google Slides
- PowerPoint: Use master slides to maintain headings
Web Pages
- W3C Web Accessibility Tutorials: Headings
- WebAIM Semantic Structure: Regions, Headings, and Lists
- Smart WYSIWYG HTML editor Practice CMS Editor
