AISD Website User Instructions
How to Login
The login page is located at: http://www.austinisd.org/user.
Password Reset
If you forget your password, you may click on the “Reset your password” tab and type in your username or email address to receive an email to reset the password. If you have any issues with the log in or resetting your password, contact Camille Lochet.
Note: Website content authoring is for trained users only, so never share your password.
Your Home Page
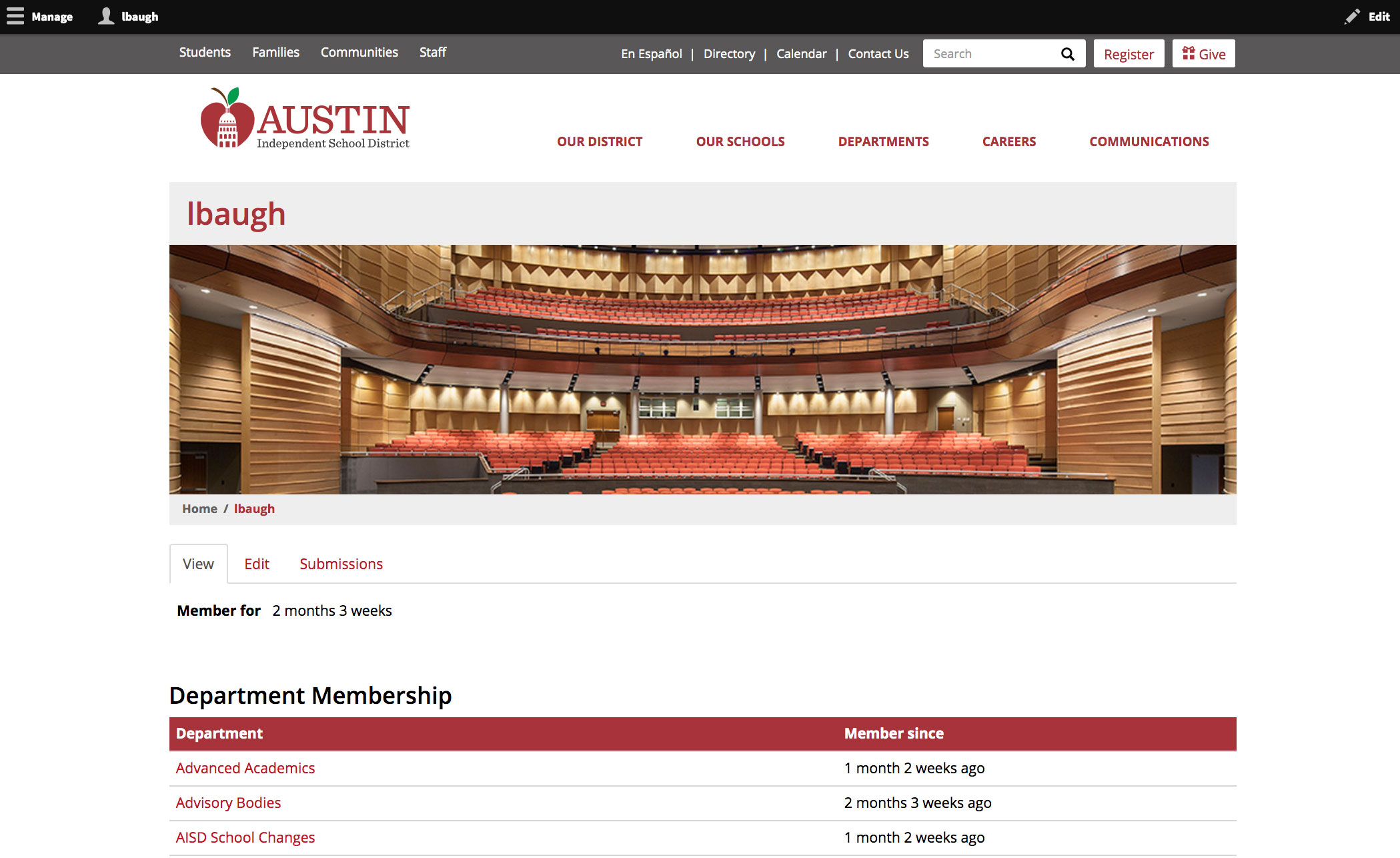
This is the first page displayed after you login; you can return to it from anywhere on the website by clicking your username on the top left corner of the black menu bar.
This page will display which areas you are able to edit (under “Group Membership”). For most people this will be one department. You can click on the department name to go to directly to that page. You can click on the “Edit” tab to update/change your password.

User Navigation Tools
The black navigation bar on the top of all pages includes the following links: Manage, Your Username, and Edit which is located on the right side of the black bar. When clicked, the Edit link displays, as a pencil icon(s), all the subpages you can edit on the department website, if your group membership allows you to edit the pages.
Username
When you select your username, you will see the following submenu items:
- View profile: Goes to your home page
- Edit profile: Same as the “Edit” tab on your home page to update/change your password.
- Log out: Select this to “log out.” To log in, review the “How to Login” section.
- File Browser: Link goes to departmental file folders on the web server. You will only see the folder(s) you have group membership access. The “How to Upload and Insert Files and Images...” section (below) gives details on how to use the file browser).
How to Upload and Insert Files and Images on a Webpage
***Reminder*** Before you add an image or video to a webpage, please request approval. Images on the new website have to be sized a certain way to be "responsive" or resize properly for display on mobile phones and tablets. Videos have to be a certain size and responsive as well, and the video must include captions to be ADA compliant.
***Try to refrain from putting text on an image for accessibility reasons*** A person using a screen reader will not be able to read the information. While alt text can be added, this is not a best practice.
Uploading Files to the File Directory
Images can be uploaded from your computer to the department "images" folder while you are in the file directory or when you are in the editor via the image upload.
From the file browser directory
When you select the file browser link—located within your username—you will see the file directory and folder(s) of the group you have been assigned. Each folder name should contain a "docs" and an "images" folder. If you do not see an "images" folder, you can easily create one. Select your directory folder, then select "new folder." After you name the folder, "images" you will see it below and inside your main folder.
Now, select the "images" folder and select the "upload" button. You can upload more than one image at a time.
Inserting Images on the Webpage
- After clicking the "edit" tab on the page you want to edit, inside the content area of the editor, you can insert an image by placing your cursor where you want the image displayed, then clicking on the image icon in the editor to open up the "image pop-up box."
- Use the "Open File Browser" link which opens the directory where you can see your folder(s).
- Go to the images folder and choose an image you previously uploaded from the folder or select "Upload" and "Add File" and find the image on your computer. Make sure you are in your correct group folder and in the "images" folder.
- Once selected the new file will display in the folder.
- Select the image file name to see it displayed below.
- Either "double-click" on the image file or choose "Select" to place the image link name within the "image pop-up box."
- Next, give the image an "alt text" description. (If it's left blank, you cannot place the image and the system will trigger an error message). (You can also add an image "caption" even though it's not required. Alignment can also be done in the editor, although it's not recommended).
- Finally, select "Save" and image will appear in the editor body.
- After the image is inserted on the page, it can be selected and styled using the "Styles" dropdown and styled with up to two styles. The "Responsive Image" style located at the top of the "Styles dropdown" must always be used. You can apply more than one style to the image.
File Naming Conventions and Best Practices
As a general rule, use lower case vs. upper case and do not leave spaces in between words within a file name. Instead use underscores, periods or hyphens between words and do not use any special characters. It is also important for organization to create a naming convention for files within your department website folder(s). Using the date is one method of file naming and organization: 03152019-cboc-meeting.pdf. Finally, if you are replacing a file with an updated file, please remove the previous, outdated version. The website should never be used for backup or archival.
How to Add a Banner Image
The system randomly selects banner images—from a selection of banners uploaded in the system—to webpage if one is not assigned. However, a static banner can be uploaded to a page to override the system banner. Adding a banner image is easy but getting the right size, proportion, cropping and resolution can be challenging. Please consult a member of the web team if you need assistance with sizing and/or adding a banner.
Banner Image Criteria
Banner images are meant to be decorative, so they should not contain essential imagery or have essential text in the banner. In most cases, text on an image, as mentioned above, is not a best practice. For accessibility, banner images are already labeled with alt text by the system.
How to Edit a Webpage
(This will be shown in the live training demonstration).
